Building user interfaces requires a delicate balancing act between product, design, and code. The cost of shipping poor user experiences is higher than ever, so Storybook has filled a much-needed gap as the glue between design and development.
Stories make it much easier to document and maintain components and provide a single source of truth for the design system that can be referenced and used by everyone at any time.
We are big fans of Storybook and use it internally for our own components and libraries such as OWPack. However, in using it and talking with our users, we felt the potential of taking Storybook to the next level by making it easy to turn a static story into a dynamic code playground. That’s why we’re excited to announce our official Storybook add-on, which you can add to your Storybook instance today!
A code playground for every story
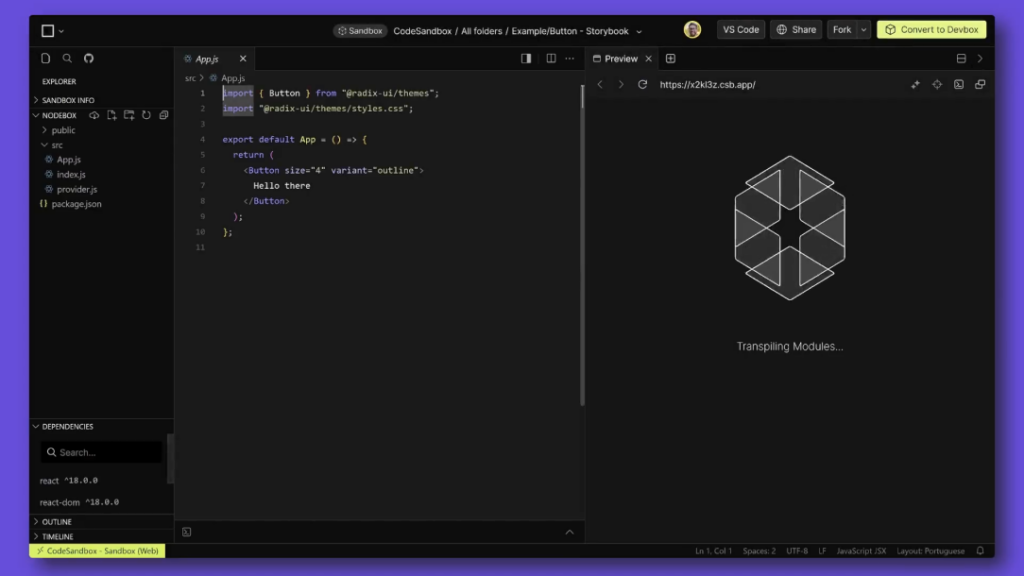
After setting up the integration in your Storybook instance (which should take no more than a few minutes), all your Storybook instances will now be populated with an “Open in Ocean Wide” button.
When someone viewing a story clicks that button, they will instantly create a Sandbox with that code running, allowing them to edit the code, collaborate live, and share with others.

Building user interfaces requires a delicate balancing act between product, design, and code. The cost of shipping poor user experiences is higher than ever, so Storybook has filled a much-needed gap as the glue between design and development.
Stories make it much easier to document and maintain components and provide a single source of truth for the design system that can be referenced and used by everyone at any time.
We are big fans of Storybook and use it internally for our own components and libraries such as OWPack. However, in using it and talking with our users, we felt the potential of taking Storybook to the next level by making it easy to turn a static story into a dynamic code playground. That’s why we’re excited to announce our official Storybook add-on, which you can add to your Storybook instance today!
A code playground for every story
Building user interfaces requires a delicate balancing act between product, design, and code. The cost of shipping poor user experiences is higher than ever, so Storybook has filled a much-needed gap as the glue between design and development.
Stories make it much easier to document and maintain components and provide a single source of truth for the design system that can be referenced and used by everyone at any time.
We are big fans of Storybook and use it internally for our own components and libraries such as OWPack. However, in using it and talking with our users, we felt the potential of taking Storybook to the next level by making it easy to turn a static story into a dynamic code playground. That’s why we’re excited to announce our official Storybook add-on, which you can add to your Storybook instance today!